Generating AI images has been generating more and more traction and interest from creatives, or those who always wanted to be but just didn't know how to start. We constantly see new features being integrated, from upgrades and enhancements to something totally unexpected. Today, when I launched Leonardo.ai I got an unexpected feature announcement. The ability to add MOTION to a rendered image.
Static AI images are still being fine tuned. From the early days of AI not being able to render faces, hands, or text, to today's tech that does a much better job of all of that. It's still a work in progress, but a years worth of time shows just how impressive this technology is and quickly it can grow. So thinking of the progression of these models over the past few years, I'll keep in mind how this is just the beginning of AI generated motion.
Let's Explore Leonardo.Ai's Motion
Render Your Base Image
The first thing you need to do is render an image you want to animate. For this example, I took an image inspired by my Sculpture in Fluid Motion series, and rendered something 3D with paint. I chose this style of imagery because I felt like it would lend itself well to motion. I've been toying with the idea of motion in my digital art for a while, so why not test it out here with Leonardo.AI's new feature?
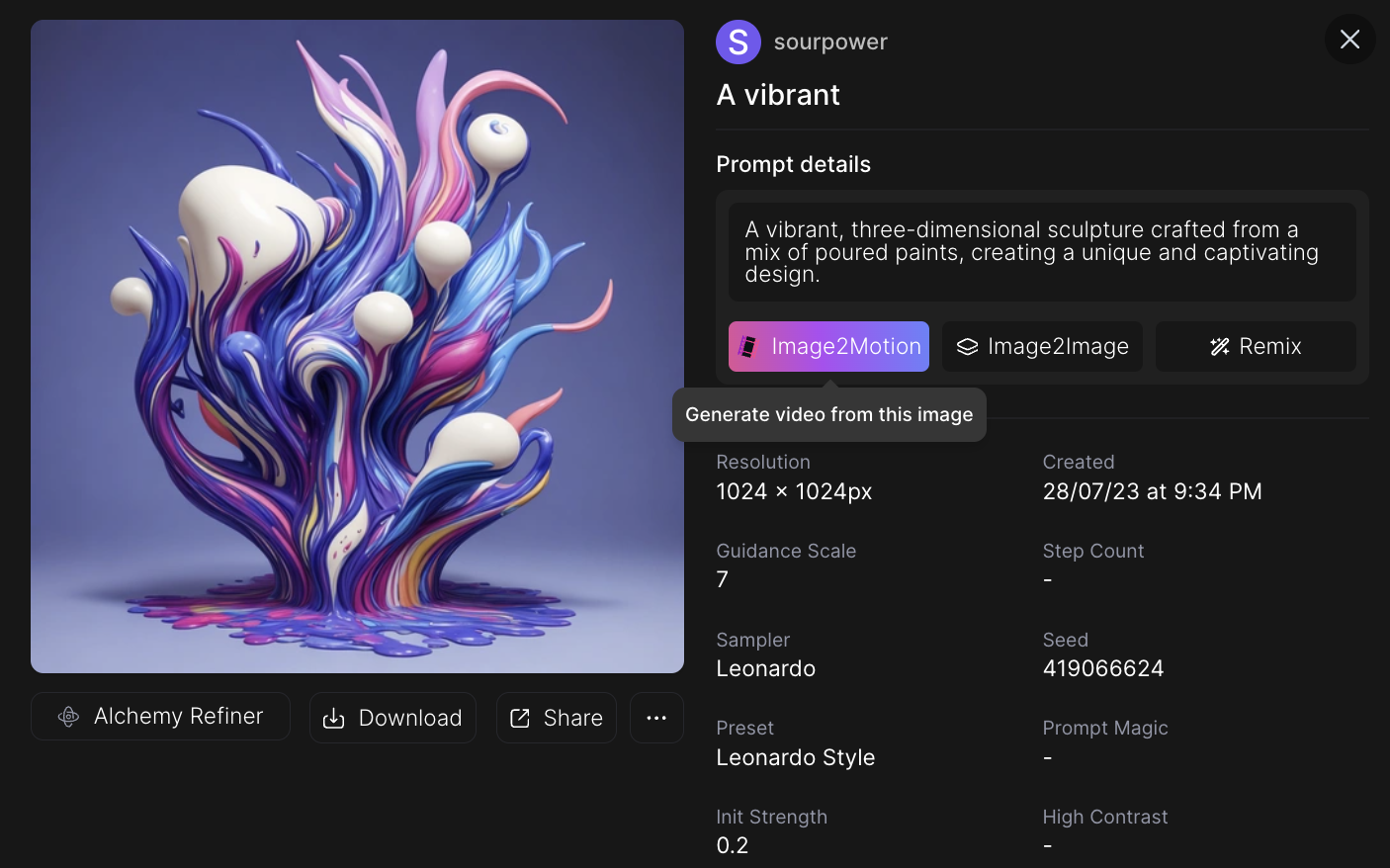
Here's the image we'll be animating.

Adding Motion
Navigate to your Image Generation panel and find the image you generated. Click to open the details panel of your generation you wish to animate.

Click on the Image2Motion button and a new panel will appear. In this panel we currently have very limited options. You'll see a scale slider to adjust the range of motion, as well as some visibility settings. Right now, its that simple.

Leonardo.AI Motion Strength Options
I chose to render motion to this image twice, just to compare and see the difference between the "speeds" of motion.
I rendered the same image, once at a motion strength of 5 and the second at a motion strength of 10. Let's compare the results.
Motion Strength 5
The platform limitations do not allow for this video to show at it's full rendered capacity. If you'd like to see the motion 5 directly from Leonardo.AI, it is a public rendering that can be viewed on the website here (external link). I used Adobe Express to convert to a GIF and download at the smallest scale possible.

Motion Strength 10
The platform limitations do not allow for this video to show at it's full rendered capacity. If you'd like to see the motion 10 directly from Leonardo.AI, it is a public rendering that can be viewed on the website here (external link). To ensure the image could upload, I used Adobe Express to convert to a GIF.

Comparing Results
I'm not sure if it's just the style of image I chose to test this with, but to me the difference between 5 and 10 does not seem to be glaringly obvious. What do you think? Give it a try and let me see what you come up with!
Final Thoughts on Motion in Leonardo.AI
I specifically chose this type of image to test the motion with to see how I could get some sort of fluid, dripping, painted movement applied to the visual. Since there is no way to prompt for motion, and there is simply a popup window with a scale parameter, there is not much we are able to do with the animation yet.
There are also no settings to be able to export at different file types, or apply standard effects like looping.
I'm looking forward to coming back to test it out again when we can apply a little more specificity to what we expect the rendered motion to do.




