There is one primary thing you probably aren’t thinking about with your cool new NFT project that are leaving folks without access. It all starts with seemingly straightforward methods of communication like Discord. Learn how to level up your inclusion, by making Discord accessible for everyone.
If you're not familiar with digital accessibility, or what that means, I encourage you to explore my other article that covers some high-level thought around web 3 accessibility. The TL;DR (too long didn't read) is accessibility provides a way for users who access the web via non-standard methods to be able to participate on the web, consume web content, and affords them the same access to content as the user we are building the web for out of the box. Think about users who zoom in to read text larger, access the web with a screen reader, only consume content in text format with no audio, and more. These users aren't always labeled as having a disability, but it is a common connection, that accessible experiences allow folks with disabilities the same access to content that folks without disabilities have.
There are many ways that we get our communities involved in NFT projects, but one of the biggest and most popular community-building tools is Discord. If you're here reading this article, I imagine you already know what Discord is and are curious how to make it even more inclusive and friendlier than it's out of the box settings. The following items are how I would approach inclusion with Discord, and there is always opportunity to edit, revise, and adjust these recommendations over time as new features and enhancements roll out.
Add An Accessibility Channel
Just like we have an accessibility menu, or an accessibility statement on a web 2 website, we should have a place in our community for those who rely on accessibility enhancements to go.
There are a few ways you can approach the addition of accessibility into Discord with channels.
- A general accessibility channel that lives within your important info section of channels.
- An accessibility group with a variety of channels underneath.
Having a general accessibility channel
At the very least, you should also provide a statement to your community around your mission to be inclusive, and to accept all types of people into your community, no matter how they interact with technology. The general channel can provide quick wins for enhancing accessibility that not only guide those who rely on assistive technology to optimize their experience, but guide those who don't around the best practices for communicating in the most inclusive manner possible.
Having an accessibility group with a variety of channels underneath
If you can afford the space in your server, I would expand beyond just one simple channel, and create a larger diversity, inclusion, and belonging section that houses accessibility knowledge. What this would entail are some support areas, rules and guidelines, and an open communication channel to reach staff. It might look a little something like this:
Group Name: Our Commitment to Accessibility
This group will house the channels that community members can explore around the topic of accessibility. Channel recommendations are outlined below, and feel free to take this and run with it, make it more expansive, and optimize for your community!
Channel Name: Accessibility Statement
Channel Topic: A read-only channel that houses the definition of accessibility, an overview of the team's commitment to providing an inclusive experience, and pointing to key channels that guide users to getting help.
Channel Name: Accessibility Guidelines
Channel Topic: A read-only channel that explains the accessibility features of Discord and how to activate them. Also take advantage of this space to explain to community members how to be inclusive in the Discord. Writing alt text for images is essential and guidance provided here will strengthen the inclusion of your Discord.
Channel Name: Accessibility Support
Channel Topic: A support ticketing system for users to request help accessing information.
Channel Name: General Accessibility
Channel Topic: An open channel that allows all community members to comment, open to suggestions, questions, and recommendations around inclusive web 3 experiences.
Leverage Discord's Accessibility Features
A huge component of interacting in Discord revolves around animation. Whether that be an emoji reaction, or a giphy uploaded in the middle of a conversation, there are many folks who would prefer to use these communication channels without that type of movement. Discord has recognized this as a critical accessibility need, and has implemented a setting that can be activated to turn off animations by default.
Steps to turn off Discord emoji animations:
Step 1: Go to your settings in Discord by navigating the main menu. (On desktop this can be accessed by clicking the gear icon near your user profile)
Step 2: Select "Accessibility" in the settings menu. You will see three options here, reduced motion, auto play gifs, and play animated emoji.
Step 3: You can toggle the settings on and off in this accessibility menu. By default, reduced motion is turned off, and automated gifs and animated emoji are turned on.
Discord also provides a "sync with computer" option to recognize a users default motion preferences and apply that to Discord.
Image accessibility Discord settings
Discord also has further accessibility settings outside of the accessibility menu, which seems counter intuitive, but hey at least they are there! Beyond the motion settings, and other text/speech related settings in the Accessibility menu, users can also enhance operability with screen readers.
Step 1: Go to your settings in Discord by navigating the main menu. (On desktop this can be accessed by clicking the gear icon near your user profile)
Step 2: Select "Text & Images" in the settings menu. You will see quite a few options around images, but the one I want to point you to is "With Image Descriptions"
Step 3: By default image descriptions are turned off in Discord, but users can turn on this feature allowing screen reader users to interact with and consume the contents of images within Discord.
Tip: This is ONLY valuable if you educate you community on the importance of alt text, which I will be going into a little bit more detail about shortly.
Important Communications Should Not Be Conveyed In Images
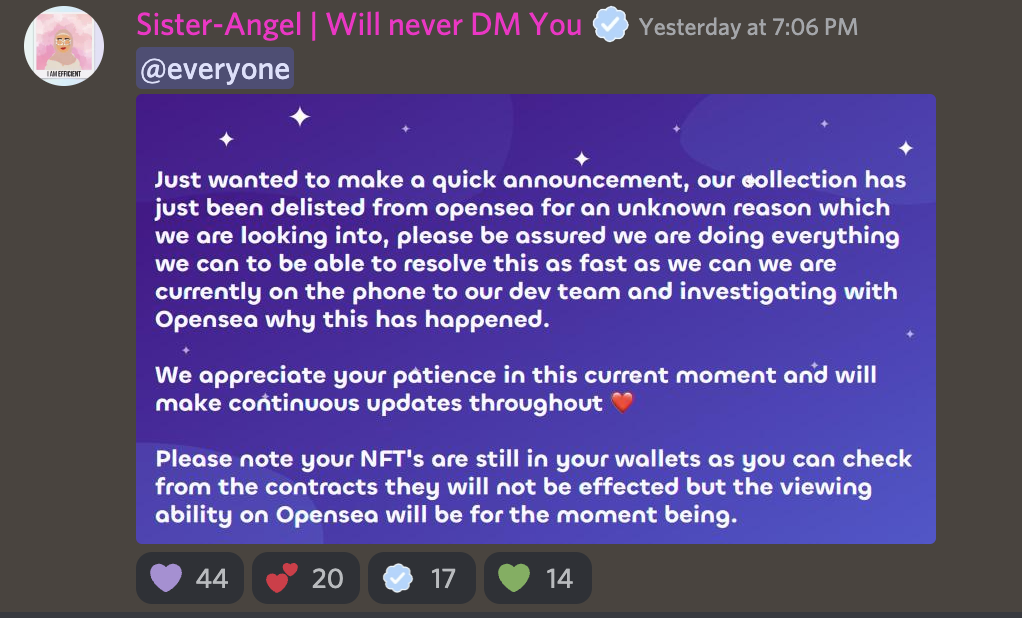
I'm not doing this to throw the team under the bus, quite the contrary since it is what inspired my writing of this article. Recently a Discord server I am in was experiencing some turbulence with their project and OpenSea. This caused a rowdy response in the Discord, and had a lot of folks panicking. The proper thing to do is make an announcement, that is visible to the masses, that addresses this concern and puts the community members at east. However, there was one hiccup when releasing the announcement, and that was the announcement text was embedded completely into an image.

Some of you might be wondering, what is the concern with this approach? It looks great! It's on brand, and it really helped the announcement stand out. All of those things are true, however there was no way for users using a screen reader to get this message. Alt text is something that can be added to an image when it is being uploaded to Discord. In this case, the alt text would have to be all the text in the graphic, unless the admin copy and pasted all of the text in the image in the announcement body below this image. Either way, it needs to be in a format that a computer would be able to read - and when text is flattened into a JPG or PNG file, the ability to read that text with technology is lost.
Wait, so how do you write alt text in Discord?
When you upload an image to Discord on desktop, you are likely doing a drag and drop into the app, and waiting for the image to load.
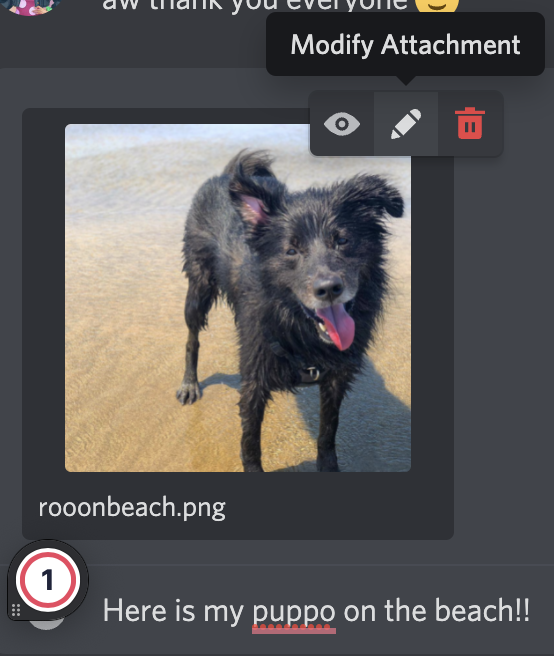
Step 1: After your image loads, and before hitting send, take a look at the icons that show up around your uploaded image. You'll see an eye, a pencil, and a red trash can icon.
Step 2: Click on the pencil icon, which is your "modify attachment" button.

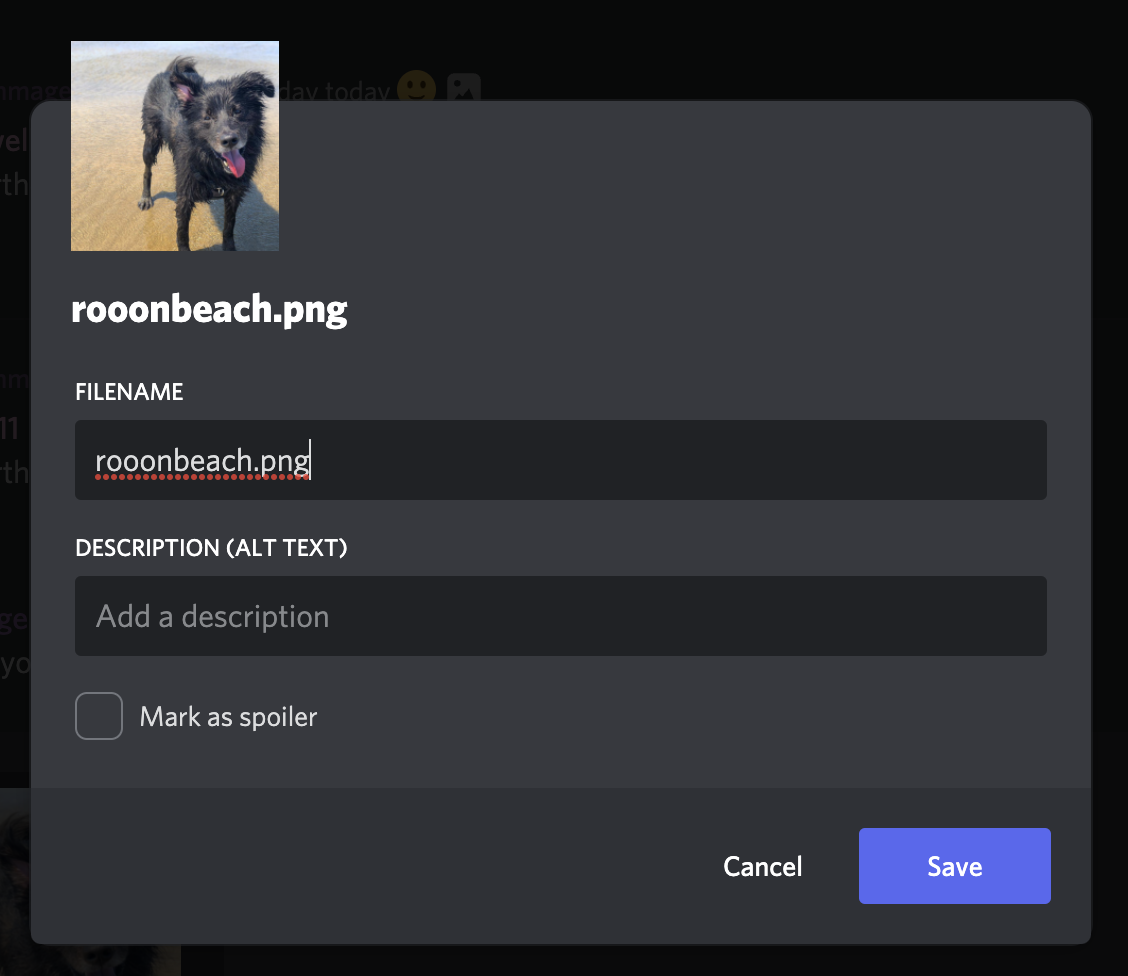
Step 3: A new modal pops up, that allows you to write the description of your image.

Step 4: Click the Save button in the modal popup.
Step 5: Send your message in Discord!
You probably won't notice anything for the message you sent, unless you change the settings we talked about previously for enabling image captions. If you do have image captions turned on, you will be able to see the description of the image underneath the photograph that you uploaded!

Need a consultant to help you make your project accessible?
In web 2, I am a certified accessibility specialist. I hold both my CPACC (Certified Professional in Accessibility Core Competencies) and WAS (Website Accessibility Specialist), giving me the title of CPWA (Certified Professional in Website Accessibility). I would be happy to help integrate accessibility into your approach to web 3, your next NFT project, and more! Send me an email at sourorchidnft@gmail.com and we can get started.




